Creating Dynamic Prototypes from Web Page Sketches
Abstract
While web designers draw user interface sketches as a first step toward creating a Web application, transforming those sketches into a prototypical coded interface is still a manual and time-consuming task.
Recently, researchers focused on easing this part of the design process by applying machine learning techniques to generate code from sketches automatically. These methods effectively convert a sketch into a skeleton structure of the web page but are not designed to deal with dynamic behaviors of the page, such as links, buttons, or dropdowns menu. Indeed, to our knowledge, they only allow the creation of static prototypes.
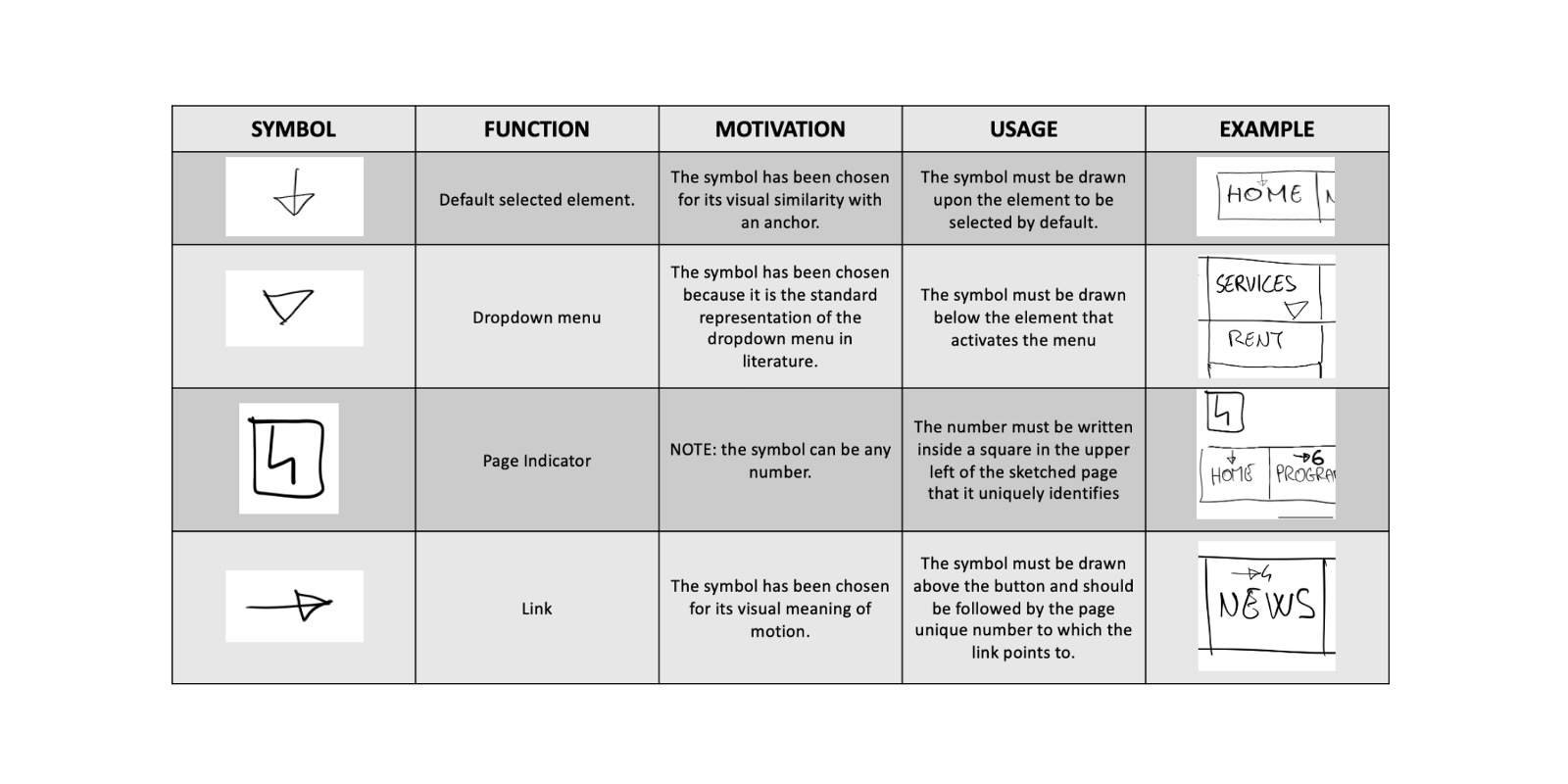
In this paper, we move the first steps to support the creation of dynamic prototypes from sketches. We introduce both a set of symbols that a designer can use on their sketches to model dynamic behaviors and the related implementation to generate dynamic prototypes. Finally, we test our method on a few sketched components to assess the suitability of the approach.

BibTeX
@inproceedings{10.1145/3563836.3568724,
author = {Calò, Tommaso and De Russis, Luigi},
title = {Creating Dynamic Prototypes from Web Page Sketches},
year = {2022},
isbn = {9781450399104},
publisher = {Association for Computing Machinery},
address = {New York, NY, USA},
url = {https://doi.org/10.1145/3563836.3568724},
doi = {10.1145/3563836.3568724},
booktitle = {Proceedings of the 1st ACM SIGPLAN International Workshop on Programming Abstractions and Interactive Notations, Tools, and Environments},
pages = {20–25},
numpages = {6},
keywords = {web elements, user interface, machine learning, convolutional neural network},
location = {Auckland, New Zealand},
series = {PAINT 2022}
}

